最新フロントエンドビルドツールといわれるviteを使ってみました!フロントエンドエンジニアの方は必見です!
業務でReactやVueを使っている方で、導入していない方は、業務改善につながるかもしれません。
爆速で快適に使うことができたので、ぜひ試してみてくださいね。

使いやすいので、ぜひぜひ使ってみてね
viteとは

vite(ヴィート: フランス語で素早い)は、簡単に素早く開発サーバを構築することができる、ビルドツールです。
以前three.jsを使おうとした時に、viteで開発サーバを立てられることを知りました。とても便利だったので、どんな感じに導入するのか簡単に手順をシェアしたいと思います。
viteプロジェクトのドキュメントをみる

こちらにある手順を踏みたいと思います。
viteプロジェクトを作成する
私はyarnを普段から使っているのでyarnでセットアップします。
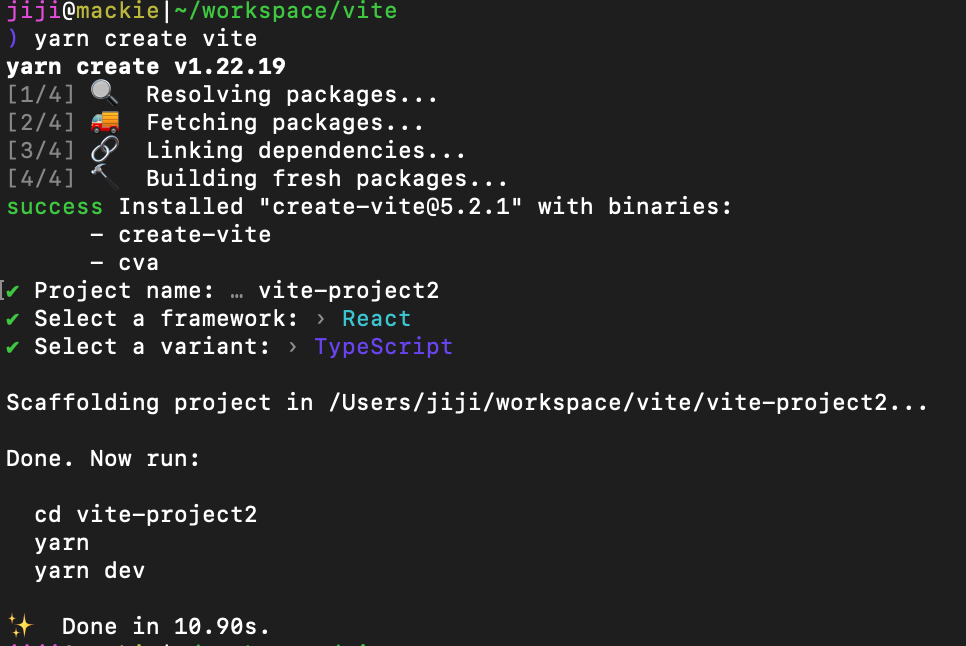
画面進行に従う
とりあえず、開発サーバを立ててみたいので、ここは適当にFrameworkはReaxtとTypeScriptを選択してみました。

こんな感じ!簡単ですね。
成果物は以下より。
開発サーバを起動してみる
さて、どう開発サーバを起動してみるかなと思い、生成されたpackage.jsonを覗いてみると。
{
"scripts": {
"dev": "vite", // 開発サーバーを起動。エイリアス: `vite dev`, `vite serve`
"build": "vite build", // プロダクション用にビルド
"preview": "vite preview" // プロダクション用ビルドをローカルでプレビュー
}
}どうやら以下のコマンドで走ることができそう。
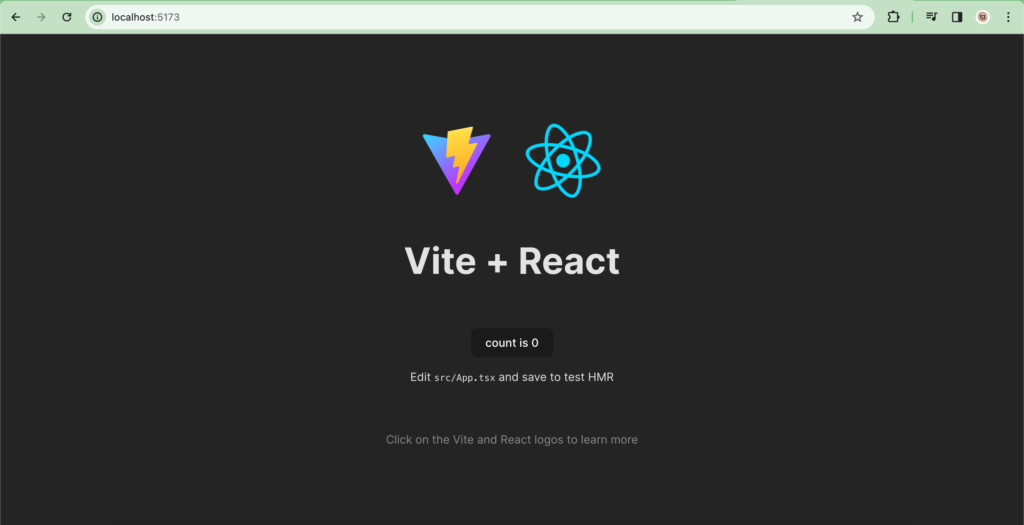
できた!


とっても簡単だ〜
し、か、も、ファイルをちょっといじいじしてみて、保存をするとリアルタイムで開発サーバ側にもすぐに反映されました!
とても便利ですね。開発が捗りそう!
おまけ: プロダクション用ビルド
package.jsonを見ていると、他にも気になるコマンドを見つけました。
{
"scripts": {
"dev": "vite", // 開発サーバーを起動。エイリアス: `vite dev`, `vite serve`
"build": "vite build", // プロダクション用にビルド
"preview": "vite preview" // プロダクション用ビルドをローカルでプレビュー
}
}buildとpreviewを実行してみると、、
プロダクション用成果物をローカルでプレビューすることができます。
ちなみに--hostオプションをつけてあげると、同じネットワークに繋がってる他のデバイスからも接続ができました。
まとめ
簡単に開発サーバをローカルで立てることができました。
vite便利ですね!皆さんもぜひ使ってみてください。

にほんブログ村に参加しております!よろしければクリックお願いします 🙂
にほんブログ村



コメント