オンラインエディタのCodePen上でThree.jsで作った作品を公開したかったので、やり方を調べました。

とっても簡単だからぜひチャレンジしてみてね!
CodePenとは
海外の無料で使えるオンラインコードエディタです。フロントエンドデベロッパー向けなので、
フロントエンドに特化した様々なコードと、そのアウトプットを見ることができます。
コードを書く側としても、ローカルで環境構築をするのが面倒な場合は、ここでさくっとアウトプットが確認できるので楽です。
また、ハッカソンみたいなイベントをよくやっているみたいです。
テーマが発表され、そのテーマに沿った作品を公開するというイベントをよくやっています。

花火がテーマだったときはみんなすごい作品だった・・
英語ですが、操作はとっても簡単ですよ。少しあとで説明します!
Three.jsとは
WebGLを使用した3Dグラフィックスを作成できる無料のjavascriptライブラリです。
こちらのような作品をweb上で作成・実行することができます。

ブラウザ上でこんな精巧な3Dグラフィクスが作成できるとは・・!
CodePenの使い方
1. CodePenでアカウントを作成しましょう。
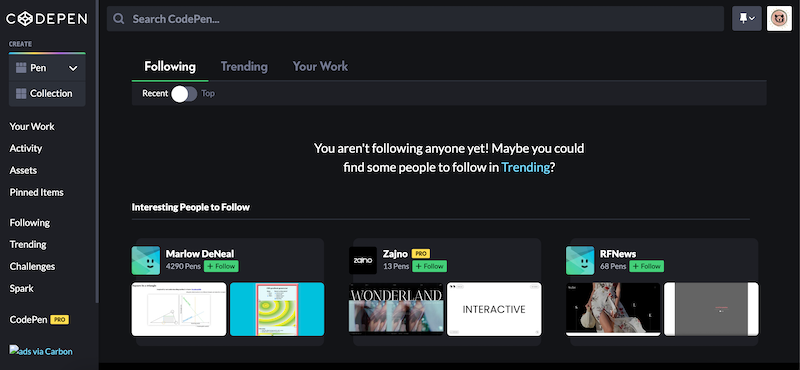
マイページはこのような感じ。気に入った作品をお気に入りしたり、好きなデベロッパーをフォローできたりします。

Pen(新規ファイル)を作る
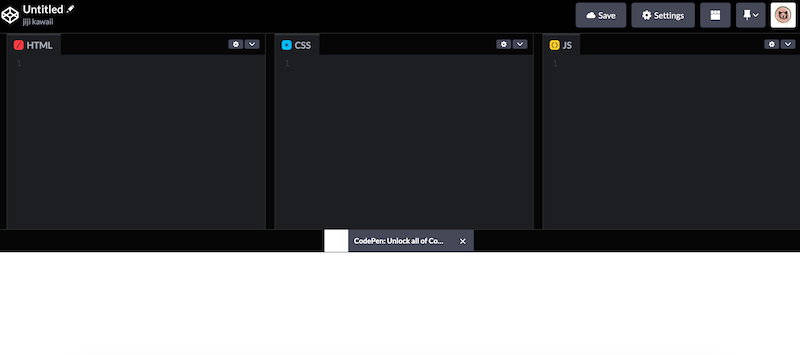
マイページの左上にPenを作るボタンがあるので、こちらからPen(新規ファイル)を作成しましょう。
Pen上には4つのエリアがあり、HTML, CSS, JS, アウトプットがあります。
HTML, CSS, JSに入力をすると、リアルタイムで下のアウトプットに実行結果が出力されます。

CodePenでThree.jsの環境を整える
ICS MediaさんのサンプルコードをCodePenで実行できるようにしたいと思います。

1. HTMLにキャンバスを描く
キャンバスがないと始まらないので、HTMLに簡単なキャンバスを描きます。
<canvas id="myCanvas"></canvas>2. サンプルコードのjavascript部分をJSに書く
サンプルコードは、javascript, htmlとまとめて書いてあるので、javascript部分だけを抜き出します。
// サイズを指定
const width = 960;
const height = 540;
...
...
...
// 毎フレーム時に実行されるループイベントです
function tick() {
box.rotation.y += 0.01;
renderer.render(scene, camera); // レンダリング
requestAnimationFrame(tick);
}この時点では、まだ何もアウトプットには表示されていないうえに、
Uncaught ReferenceError: THREE is not defined
エラー表示がされているかもしれません。
3. three.jsをimportする
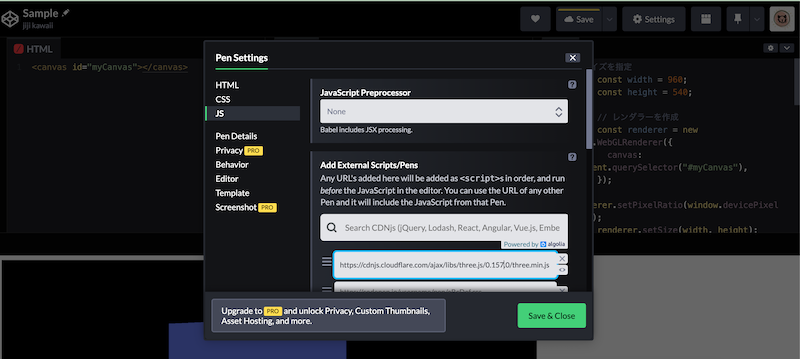
ライブラリのthree.jsをimportします。こちらは、Pen右上にあるSettingsから行います。
Settingsボタンを押すと以下のような小窓が表示されるので、左ペインからJSを選択します。

その中の Add External Scripts/Pens に以下をコピペし、保存をしてください。
https://cdnjs.cloudflare.com/ajax/libs/three.js/0.157.0/three.min.jsCDNに公開されているライブラリを引っ張ってきます。最新の0.157を指定してみました。
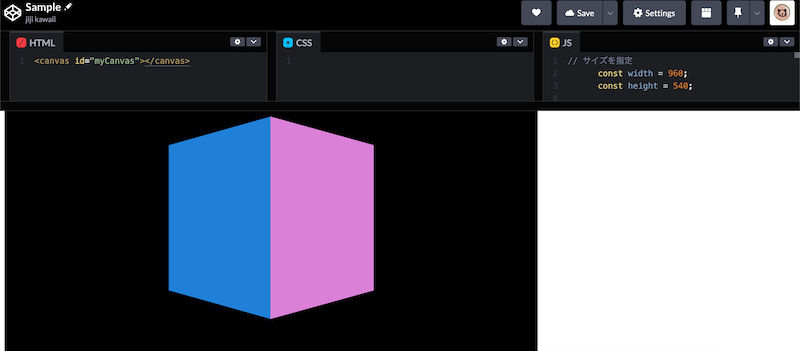
4. サンプルが表示された
おめでとうございます!サンプルが表示されました。

実際に試した私のサンプルはこちらになります。
https://codepen.io/jiji-kawaii/pen/poqmRPB

public公開されてしまうので、参考元の記載や、著作権侵害には気をつけましょう。
まとめ
CodePen上でThree.js環境を実行できる環境を作ってみました。

にほんブログ村に参加しております!よろしければクリックお願いします 🙂
にほんブログ村



コメント