デザインパターンの一つ、DecoratorパターンをQtとC++を使って勉強してみました。
実際にアプリを作ってみることで、パターンの使い方を学びたいと思います。

わりとわかりやすいパターンでした
Decoratorパターンとは
Decoratorは飾り付けをする者という意味で、飾り付けをして、機能を追加していくような構造にしたい場合に使うパターンになります。
さまざまなトッピングを乗っけることのできるパフェを想像するとイメージがしやすいです。

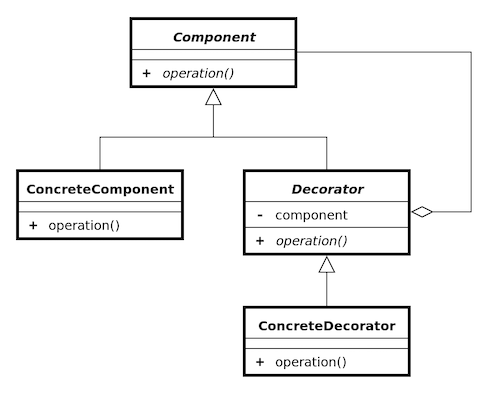
クラス図

パフェを例に取ってみると・・
- Component: パフェ
- ConcreteComponent: チョコパフェ
- Decorator: いちごトッピングのパフェ
- ConcreteDecorator: いちごとチョコチップトッピングのパフェ
のような感じで、Decoratorにトッピングの拡張を入れていくことで、いろんな種類のパフェを作ることができます。
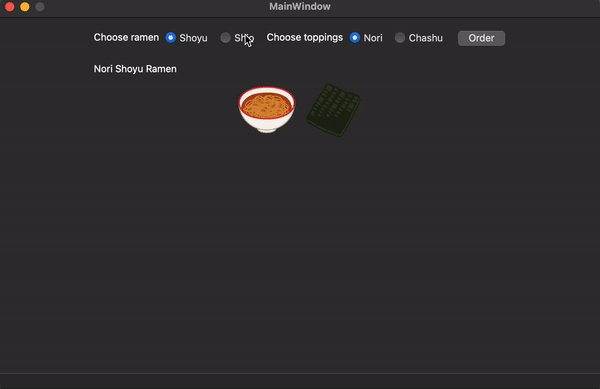
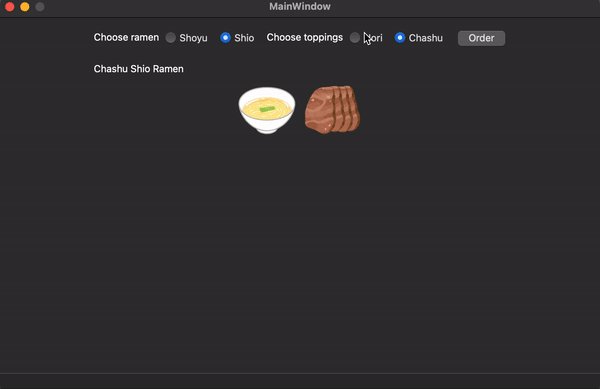
作成したアプリ
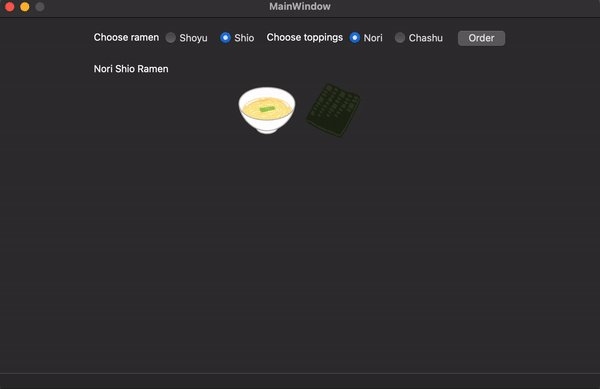
いろんな種類のラーメンに、いろんな種類のトッピングを乗せることができるアプリを作りました。

毎度しょうもなく申し訳ない
コードと実行結果

ラーメンとトッピングを選びOrderボタンを押すと、その組み合わせのラーメンが表示されるという内容です。
コードを分解
では、各クラスの説明をしていきます。
mainwindow.h / mainwindow.cpp
ここでは、UI部分の実装やロジックを入れています。
ramen.h / ramen.cpp
クラス図でいう、Componentクラスになります。
サブクラスは全てname, imageをオーバーライドできるよう、これらは仮想純粋関数として宣言します。
shoyu-ramen.h / shoyu-ramen.cpp
クラス図でいう、ConcreteComponentクラスになります。
Ramenクラスを継承しているため、name、image関数をオーバーライドします。
nori-toppings.h / nori-toppings.cpp
クラス図でいう、Decoratorクラスになります。
コンストラクタでは、ベースとなるRamenクラスのインスタンスを引数として受け取り、ramenグローバル変数に格納します。
こうすることで、ベースとなるramenクラスのインスタンスに触れることができます。
今回はnameにトッピング名を追加するような処理をしています。ここ。
どういう時に使うのか?
機能をその都度拡張していかなくてはいけないような構造(パフェやラーメンなどのトッピング・・)の場合に役立つのかな〜?と思います。

トッピング系と覚えておこう。もしくはデコる系
まとめ
Decoratorパターンのアプリを作成してまとめてみました。
デコる感じの構造にしなくてはいけないときは、Decoratorパターンを思い出したいと思います。
他のデザインパターンについてはこちらをご覧ください。
参考サイト

にほんブログ村に参加しております!よろしければクリックお願いします 🙂
にほんブログ村




コメント