WordPressのローカル開発環境が欲しかったのですが、それができるのはVagrantやDockerなど。Dockerの名前は聞いたことあるけど、使ったことなかったので、今回使ってみました。

Dockerを使ったことがないけど、Dockerを使ってWordPress環境をローカルにコピーしたい人向けの記事です。
環境
Xserverを使っています。
| 環境 | バージョン |
| macOS Monterey | 12.3.1 |
| Docker | 20.10.14 |
| Docker Compose | 2.4.1 |
| WordPress | 5.9.3 |
| PHP | 7.4.25 |
| MariaDB | 10.5.13 |
Dockerとは?
コンテナに環境を構築し開発をする。
コンテナ:インフラやアプリを入れた箱
イメージ:コンテナを実行するために必要なファイルシステム
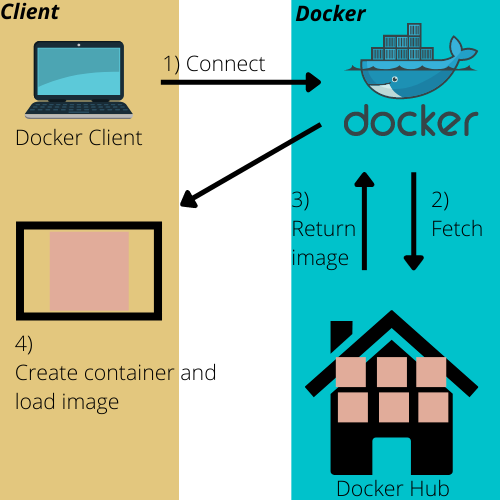
流れとしては、Docker client(私)がDocker Daemonに接続しにいき、Docker DaemonがDocker Hubにイメージを取得しにいく。
それを引っ張ってきて、別コンテナにロードしてそれを表示している

Dockerで環境を立ち上げる
Docker Desktopをインストールする
Docker Desktop – Download for Mac Intel Chipをインストールします。
インストールできたら、ちゃんとインストールされているかを確認します。
$ docker --version
Docker version 20.10.14, build a224086イメージをDocker Hubからpullする
Docker Hubには、さまざまなイメージが置いてあります。
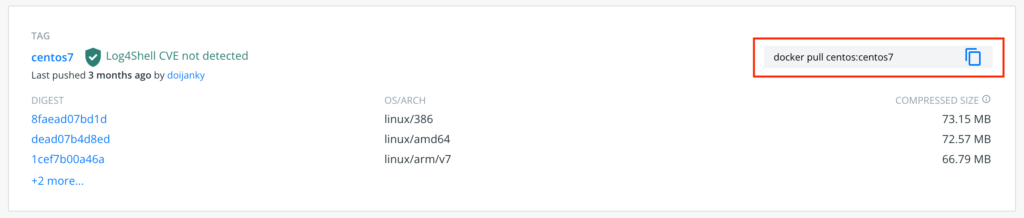
CentOS7のイメージを取得します。赤い部分をコピペして走らせ、イメージを確認してみます。

$ docker pull centos:centos7
centos7: Pulling from library/centos
...
// pullしたイメージ一覧を表示
$ docker images
centos centos7 eeb6ee3f44bd 7 months ago 204MBイメージからコンテナを作る
次にrunコマンドでコンテナを作成し、起動します。
$ docker run -it -d -p 8080:80 --name mycentos7 centos:centos7
79c12b5e95d18ecbe6b1a664831cdf012acb48a516f91112eda76ce65b9f3d61
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
79c12b5e95d1 centos:centos7 "/bin/bash" 2 seconds ago Up 2 seconds 0.0.0.0:8080->80/tcp mycentos7| オプション | 説明 |
| -it | 起動 |
| -p | ホストのポート:コンテナのポート |
| -d | バックグラウンド実行 |
| –name | コンテナ名 |
コンテナにログインする
docker ps でコンテナが起動できていることを確認できたら、コンテナにログインしてみます。
$ docker exec -it mycentos7 bash
[root@79c12b5e95d1 /]# ログインできました。:)
コンテナから抜けるには ctrl-p, ctrl-qを実行してください。
このように、さまざまなイメージがDocker Hubから提供されているので、簡単に仮想環境を立ち上げられます。複数のコンテナを立ち上げて、それらを連携させることもできますが、これは後述のDocker Composeで説明します。
コンテナを削除
とりあえずもう使用しないので、削除します。
$ docker stop mycentos7
mycentos7
$ docker rm mycentos7
mycentos7
// -a をつけると、全てのコンテナを表示
$ docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES削除できました。:)
Docker Composeとは?
イメージをpullし、コンテナを作り、コンテナを走らせる、、といった作業には時間がかかりますよね。もしこれが複数のコンテナを走らせなくてはいけないとなったときは、その倍作業時間がかかります。これを簡単にできるのがDocker Composeです。
WordPress環境をDockerで作る際には、WordPressコンテナとMySQLコンテナの2つが必要になります。そのため、Docker Composeを使って環境構築をしたいと思います。
参考サイト様
https://pointsandlines.jp/env-tool/wordpress/from-live-to-dev-local さんのページを参考にさせていただきました。
Docker ComposeでWordPress本番環境をローカル環境にコピーする
Docker ComposeはDockerインストールした際に一緒に入っているはずなので、確かめてみます。
$ docker-compose --version
Docker Compose version v2.4.1本番環境のsqlファイルをエクスポート
Xserverのサーバーパネル>データベース>phpMyAdminへログインします。ログイン情報はDBのユーザ名とパスワードです。
該当テーブル(database_wp1.sqlとする)を以下の設定でエクスポートします。
エクスポート方法:簡易
フォーマット:SQL
エンコーディングへの変換:なし本番環境のWordPressをエクスポート
FTPで以下のデータを落としてきます。
wp-content/: テーマや自分が入れたwordpressの設定など
wp-config.php: DB情報など
.htaccess: パーマリンク設定が記述されている作業ディレクトリを作る
好きな場所に以下のように作業ディレクトリを作ってみました。
wp/
├ db/
├ sqls/
├ database_wp1.sql
├ wordpress/
├ .htaccess
├ wp-content/
├ wp-config.phpymlファイルを書く
コンテナを作成する際のコマンドなどをymlファイルに記述します。YAMLルールに従った書き方をしています。
config.yml
version: '3.8'
services:
wordpress:
image: wordpress:php7.4-apache
restart: always
ports:
- 8081:80
volumes:
- ./wordpress:/var/www/html
db:
image: mariadb:10.5
restart: always
environment:
MYSQL_DATABASE: database_wp1
MYSQL_USER: [username]
MYSQL_PASSWORD: [password]
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
- ./db/sqls:/docker-entrypoint-initdb.d| オプション | 説明 |
| image | 使用するイメージ |
| volumes | ホストのディレクトリ:コンテナのディレクトリのように、ファイルが共有されます。ホスト側を更新することで、コンテナ側にも更新が即座に反映されます。 |
| environment | 環境設定 |
dbのenvironmentに関しては、wp-config.phpに記載があるので、それを記入してください。
wp-config.phpを更新
ローカル環境に合わせて以下を更新します。ホスト名はymlファイルのservices名となります。
wp-congig.php
/** MySQL のホスト名 */
define('DB_HOST', 'db');sqlファイルを更新
こちらもローカル環境に合わせます。以下の2-3行目を更新します。
database_qp1.sql
INSERT INTO `wp_options` (`option_id`, `option_name`, `option_value`, `autoload`) VALUES
(1, 'siteurl', 'http://localhost:8081', 'yes'),
(2, 'home', 'http://localhost:8081', 'yes'),コンテナを起動
2つのコンテナを走らせます。
$ wdocker-compose up -d
[+] Running 2/2
⠿ Container wp-db-1 Started 1.1s
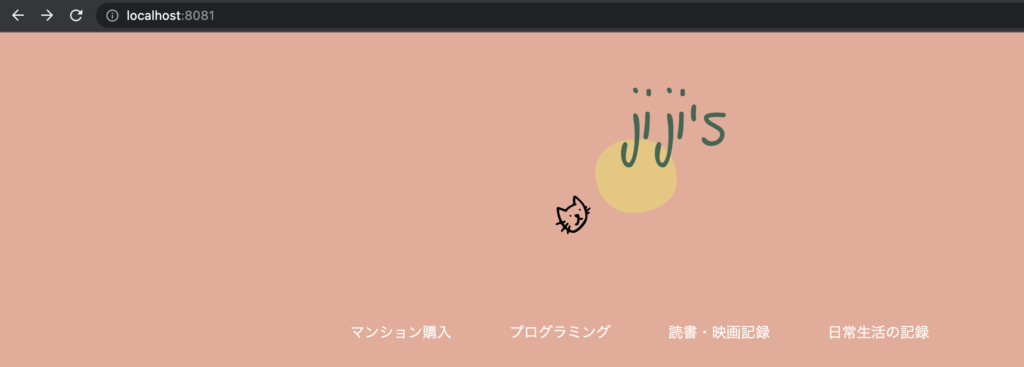
⠿ Container wp-wordpress-1 Started localhost:8081にアクセスしてみると、表示されました。

Dockerの環境ができあがったので、デザイン調整などのローカル開発が捗ります!
ハマりポイント
We were able to connect to the database server (which means your username and password is okay) but not able to select the database_wp1 database.
localhost:8081でデータベース接続エラーが出ました。データベース関連の情報が間違っているんだなと思ったので、MariaDBのコンテナに入って、mysqlにログインしました。mysql show database;をうつと、なぜかdatabase名が間違っていたので、コンテナを削除してもう1回作成&起動したところ、繋がりました。
関連記事
GitHub Actionsを使って自動デプロイを行なってみた記事がこちらです。

にほんブログ村に参加しております!よろしければクリックお願いします 🙂
にほんブログ村




コメント