WordPressのローカル環境・ステージング環境・本番環境を作り、それぞれGitHub Actionsでテーマをデプロイできるようにしてみました。

WordPressのテーマをGit Hub Actionsでデプロイしたい人向けの記事です。
環境
| 環境 | バージョン |
| macOS Monterey | 12.3.1 |
| WordPress | 5.9.3 |
| PHP | 7.4.25 |
| MariaDB | 10.5.13 |
環境づくり
以下のような環境を作ってみました。
| 環境 | 用途 |
| ローカル環境 | 手元での開発 |
| ステージング環境 | XServerの初期ドメイン(XXX.YYY.jp)を使った本番環境と同じ環境で最終確認用 |
| 本番環境 | jiji.blog |
ステージング環境は必要ないかなと思ったのですが、せっかく初期ドメインがあるので用意してみました。
GitHub Actionsとは
GitHubが提供しているCI/CD機能です。
CI/CDとは、Continuous Integration / Continuous Deliveryの略であり、開発やデプロイなどの作業を自動化してくれる機能
GitHub Actionsを使ってみよう
公式ドキュメントを読み、サンプルを走らせてみる
まず初めにやっておくべきことは、公式ドキュメントをざっと読んでなんとなく理解することです。
| キーワード | 説明 |
| event | pull requestなどの契機 |
| workflow | イベントごとに走らせることができる処理 |
| job | ワークフロー内で実行されるアクションのまとまり |
| runner | ジョブが走る仮想環境、コンテナ |
| action | 処理 |
次にドキュメントにあるサンプルを実行してみて、どのような感じに動くのか試してみました。
name: learn-github-actions
on: [push]
jobs:
check-bats-version:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: '14'
- run: npm install -g bats
- run: bats -vサンプルでは、push eventにおいてworkflowが走るようになっています。runnerにはubuntu環境が立ち上がっており、actionとしては、テストフレームワークのbatsのバージョン確認を実行するようになっています。
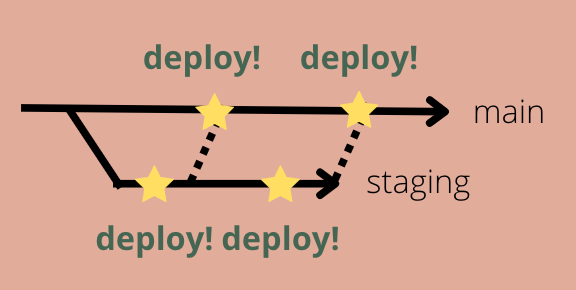
私のやりたいことのイメージ
ブランチごとに管理し、各ブランチがpushされたら、デプロイのworkflowが走るイメージです。mainブランチを本番環境、stagingブランチをステージング環境とします。

GitHub Actionsでそれぞれのブランチにpush eventが起きた場合に、デプロイするようなワークフローを書けばよさそうです。
ステージング環境へデプロイする
デプロイには、rsyncを使います。
rsyncとは、コピー元とコピー先を同期するコマンド。コピー元で更新されたものだけ置き換えてくれるみたいな融通の効くことをしてくれる
ではさっそく、順番に設定してデプロイできるようにしたいと思います。
1. サーバとSSH接続できるように設定をする
こちらはXserverでSSH接続をする方法で調べるとやり方が出てきます。関連記事として以下を載せておきます。今後秘密鍵をGitHubに登録するフローがあるので、公開鍵認証方式について理解しておくと良いです。
2. ローカルのテーマファイルをgit管理して、リモートにpushする
wp-adminやwp-contentのあるディレクトリでgit initを実行します。私は、cocoonテーマを使っているのですが、themes/cocoon-child-masterのみをgit管理するようにしました。以下が.gitignoreです。
/*
!/wp-content/
/wp-content/*
!/wp-content/themes/
/wp-content/themes/*
!wp-content/themes/cocoon-child-master
!/.github/
!.gitignoreちなみに、.gitignoreにハマった記事はこちらから。
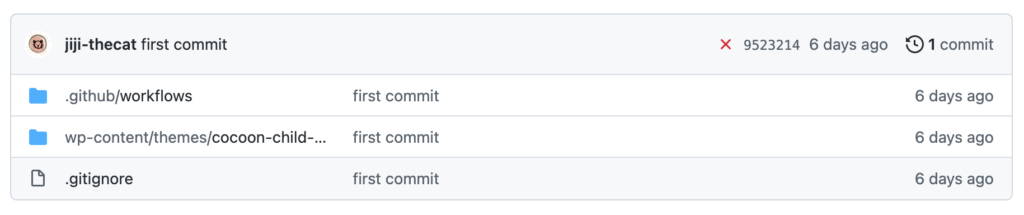
これで、テーマファイルだけが管理できるようになったら、リモート側(GitHub)にもリポジトリを作成し、pushします。こんな感じです。

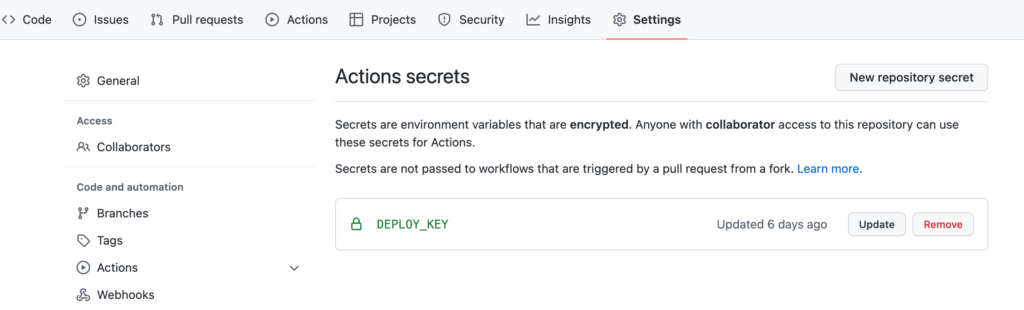
3. Deploy keyを登録する
ワークフローで使用するので、Settings > Secret > Actionsで、DEPLOY_KEYとしてXserverに登録した公開鍵と対にある秘密鍵を登録します。GitHubからXserverにデプロイするために、GitHub側で秘密鍵を持っていなくてはいけません。

4. 管理したいディレクトリにワークフローファイルを作る
次にワークフローを実際に書いてみたいと思います。
https://css-tricks.com/continuous-deployments-for-wordpress-using-github-actions/ を参考にさせていただきました!
name: deploy-stage
on:
push:
branches:
- 'staging'
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: sync
env:
dest: 'サーバID@ホスト名:/home/サーバID/ホスト名/public_html/wp-content/themes/cocoon-child-master'
run: |
echo "${{secrets.DEPLOY_KEY}}" > deploy_key
chmod 600 ./deploy_key
rsync -avzcn --no-t --delete \
-e 'ssh -i ./deploy_key -o StrictHostKeyChecking=no -p 10022' \
--exclude /deploy_key \
--exclude /.git/ \
--exclude /.github/ \
--exclude /.gitignore \
./wp-content/themes/cocoon-child-master/ ${{env.dest}}このワークフローでは、ubuntuの仮想環境の上でリポジトリをチェックアウトし、登録したDEPLOY_KEYを展開しています。そして、rsyncを使って、Xserver側の対応ディレクトリにデプロイしています。
| 重要な箇所 | 説明 |
branches: - 'staging' | stagingブランチがpushされたら実行 |
dest: 'サーバID@ホスト名:/home/サーバID/ホスト名/public_html/wp-content/themes/cocoon-child-master' | サーバ側のテーマパス。ターミナルからSSH接続してみると、$の隣にサーバID@ホスト名が書いてあります。 |
rsync -avzcn --no-t --delete | -a: アーカイブ -v: verbose -z: 圧縮 -c: チェックサム。タイムスタンプとファイルサイズではなく、チェックサムで差分を確認する -n: 実行はしない、ドライラン –no-t: -aからタイムスタンプ比較を削除する –delete: コピー元になくてコピー先にあるファイルは削除する |
rsyncのオプションに関してはとてもハマりました。。
ファイルを更新していないのに、なぜかデプロイすると全てのファイルが更新されるのです。--log-fileを使って、どこに差分が出ているのかを調べてみると、タイムスタンプに差分があると出ていました。
実は、-aを指定すると、タイムスタンプ比較となるのですが、仮想環境上でチェックアウトすると、タイムスタンプがワークフロー実行時間に更新されるので、サーバ側と常にタイムスタンプに差分が出てしまうのです。
これを回避するために--no-tを付与し、-aからタイムスタンプ比較だけを削除、-cをつけることで、チェックサム比較にしました。
You have an error in your yaml syntax on line 14
こちらのエラーに遭遇してプチハマりしました。yamlファイルはインデント記述がとても大事になってくるのですが、タブインデントになっていたことに気づけませんでした。。スペースでポチポチインデントしてあげなくちゃダメなんですね。
https://codebeautify.org/yaml-to-json-xml-csv を使ってファイルをconvertしてみたら気づけました。
5. 実際にデプロイしてみる
staging-action.ymlをmainブランチにpushできたら、次にstagingブランチを作成してリモートにpushしてみてください。ワークフローが走り、成功すると緑のチェック、失敗すると赤のバツマークがつきます。大体30秒くらいで終わります。
ちなみに-nをつけているので、ドライランで実行しています。動きがよさそうであれば、事前にサーバ側のバックアップを取り、-nを取り外してあげると実際にデプロイが走るので、安全です。
本番環境へデプロイする
こちらも、ステージング環境へデプロイするのとフローはほぼ一緒ですが、live-action.ymlという新しいワークフローを作成してください。また、branches: mainに変更してあげてmainブランチがpushされた場合に走るようにしてあげます。
ステージング環境に無事に反映されたあと、mainにstagingをマージしてあげてpushすれば、本番環境へデプロイされます。こちらもドライランをしてバックアップを取ってから慎重に進めるとよいでしょう。

にほんブログ村に参加しております!よろしければクリックお願いします 🙂
にほんブログ村





コメント