最近自己プロジェクトでCanvas APIを使ってみたくて、いろいろいじっていたのですが、
画像をcanvasに置くとどうしてもいつもぼやけてしまっていました。
結構悩んでいたのですが、解法は簡単だったのでシェアします。
canvasとは
HTMLとJavaScriptでウェブ上に画像を描画する仕組みになります。
画像や図形を簡単に描画でき、JavaScriptと組み合わせると簡単にアニメーションさせたりするのがメリットなようです。
こんな感じにぼやけていた
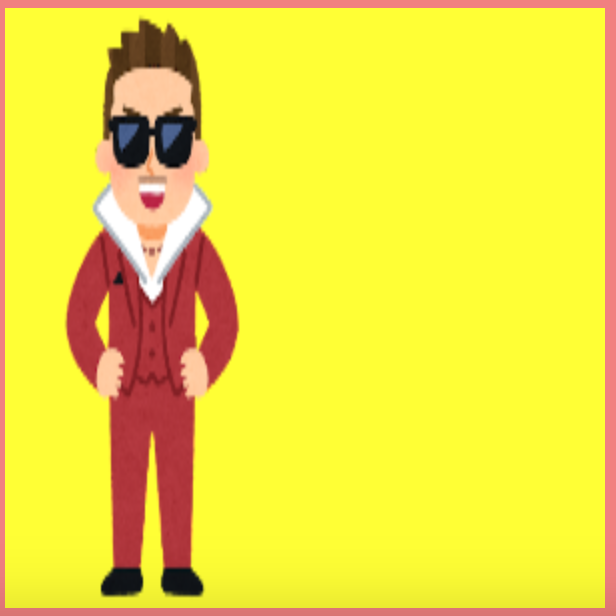
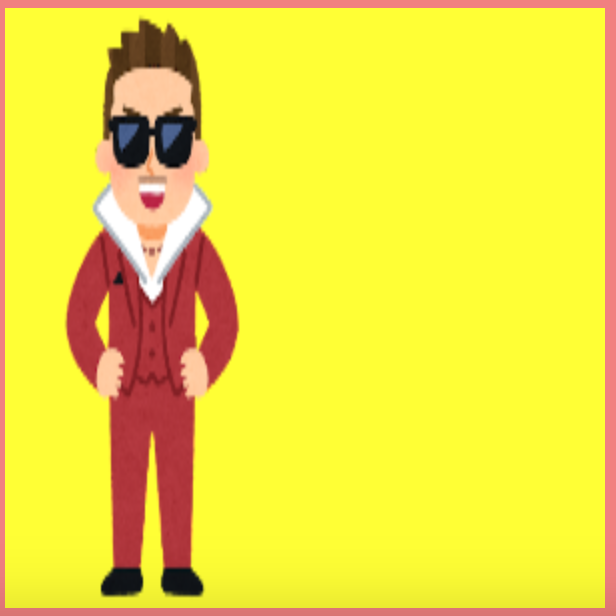
以下は、500px x 500pxのCanvasの上に画像を乗っけてみたものです。
左がぼやけているもの、右がぼやけを解消したものになります。
なんとなく左の画像だと、輪郭がぼやっとしているのがわかりますか?縮小がかかってるような感じですよね。


以下が、左のぼやけているcanvasのコード。
<canvas class="canvas" style="width: 300px; height: 300px"></canvas>原因

公式ドキュメントにあるのですが、canvasのwidth, heightを指定するなら、HTMLに直接直書きせよ、とあるのです。
cssで指定するとぼやける原因になりますよ、とあります。なので、HTML直書きを試してみます。
ぼやけ解消!
そして、HTML直書きを試した方が右になります。輪郭がキレイになっているのがわかると思います。


以下が、右の解消したcanvasのコード。
<canvas class="canvas-3" width="300" height="300"></canvas>推測
左のぼやけている方は、画像を含んだcanvas全体のwidth, heightを指定するので、画像も影響を受けちゃうのかなと思います。
一方で右の解消した方は、canvasのサイズを指定したあとに、canvas上に画像を乗っけているので、影響を受けないのかな?と考えてみました。
とりあえず、canvasを使う場合は、サイズ指定はcanvasタグに直書きしましょう!ということですね。
まとめ
ドキュメントをちゃんと読んでいれば、ここまで悩まなかったかもしれないですね・・
解決したのでよかった。よかった。

ドキュメントはきっちり読もう!

にほんブログ村に参加しております!よろしければクリックお願いします 🙂
にほんブログ村



コメント